|
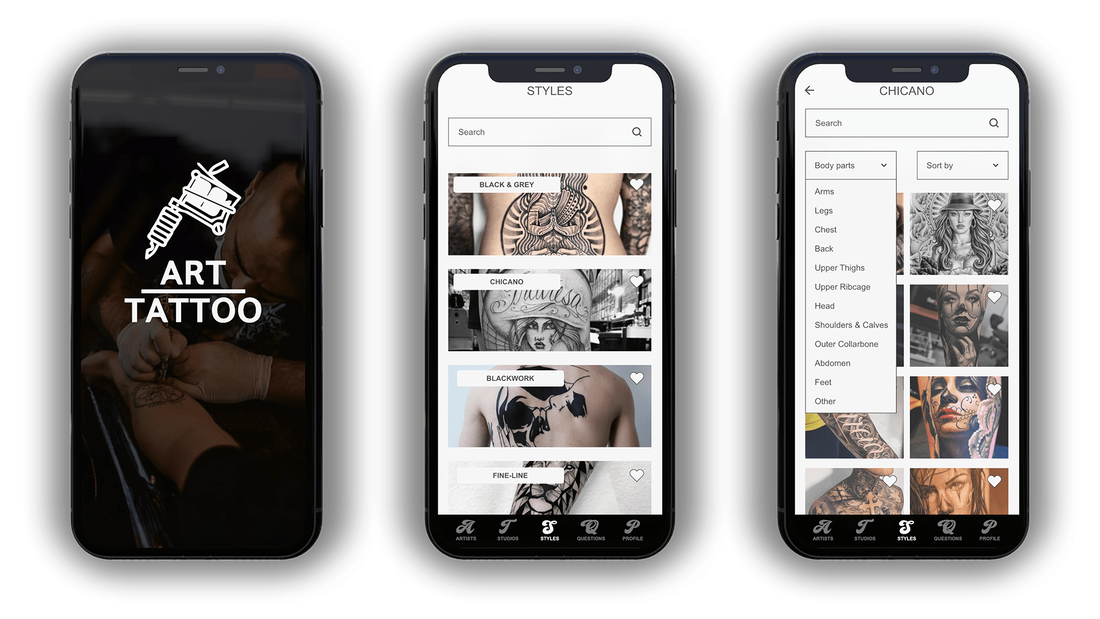
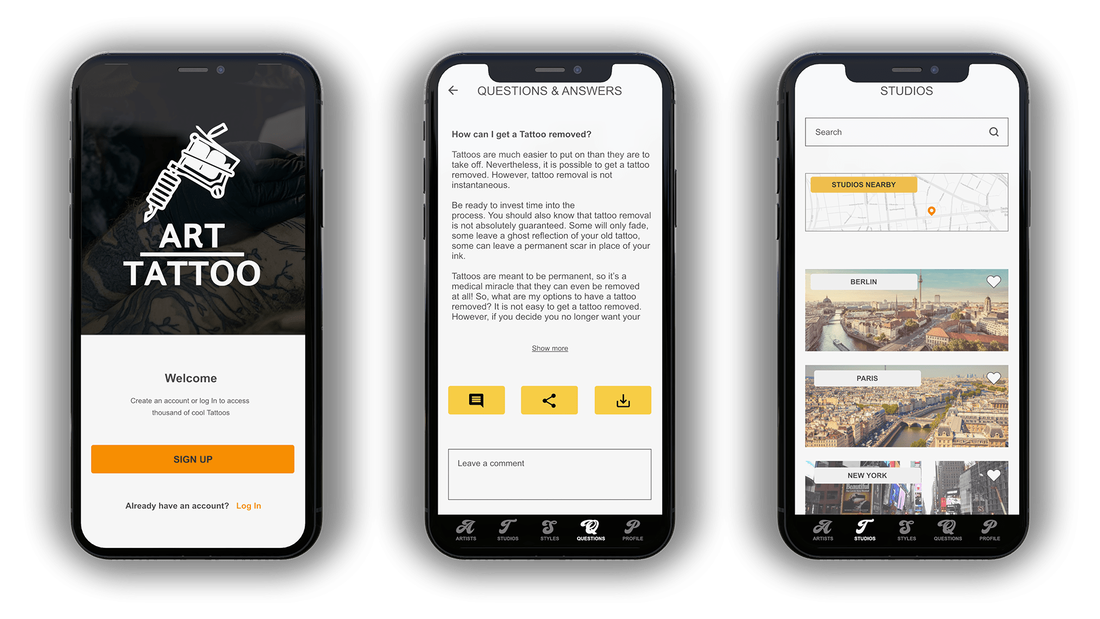
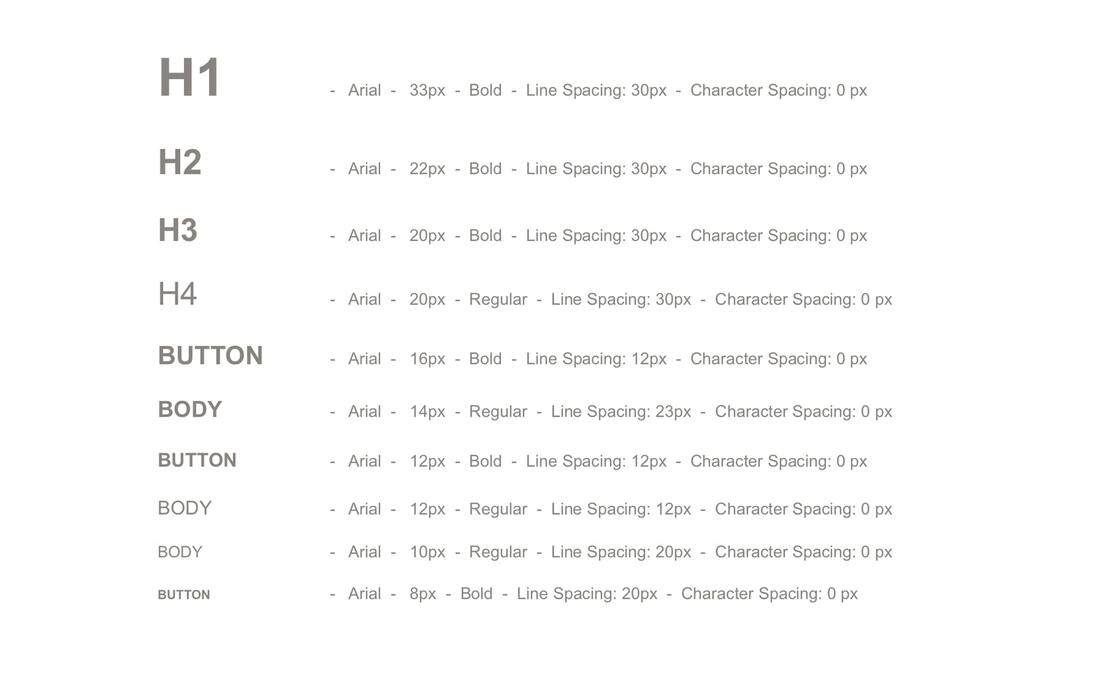
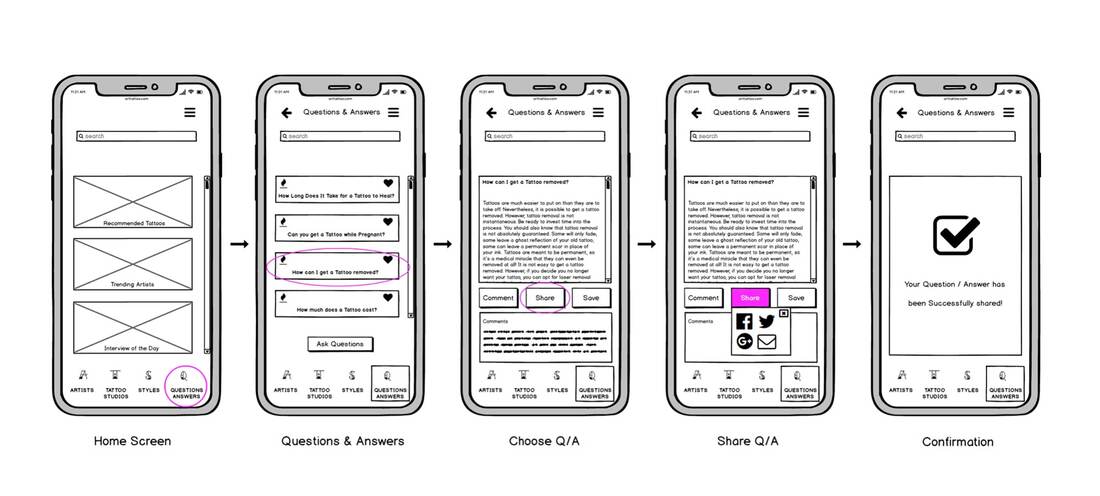
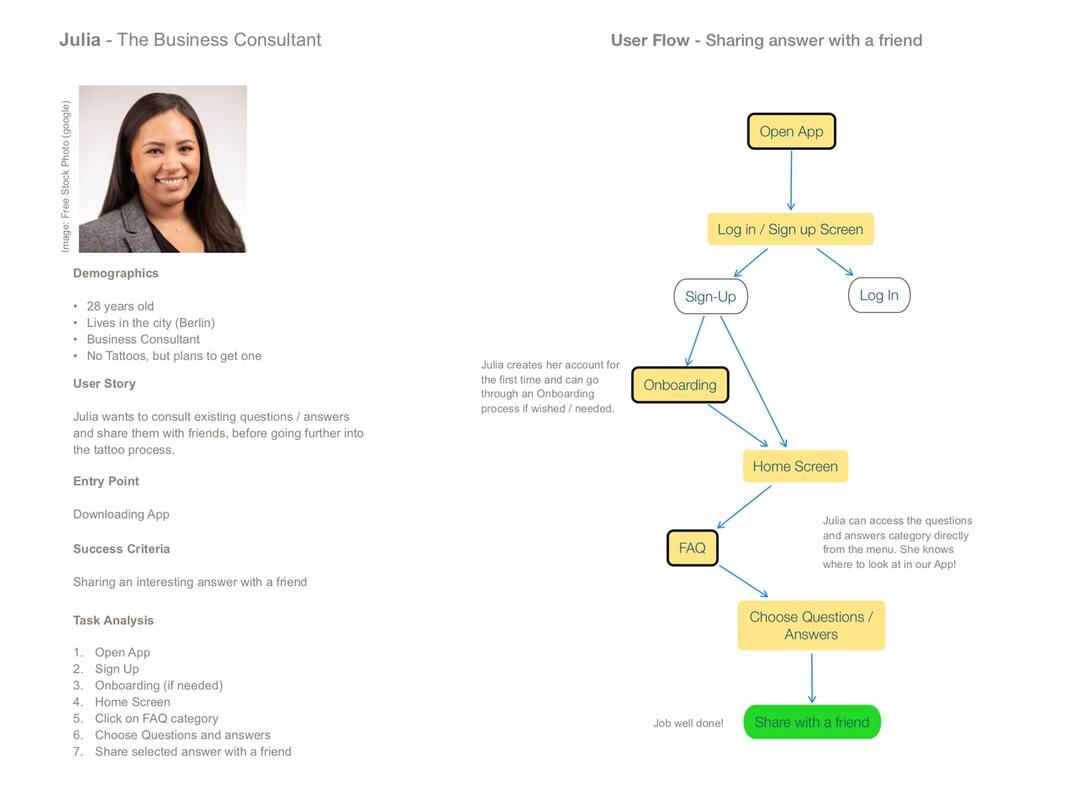
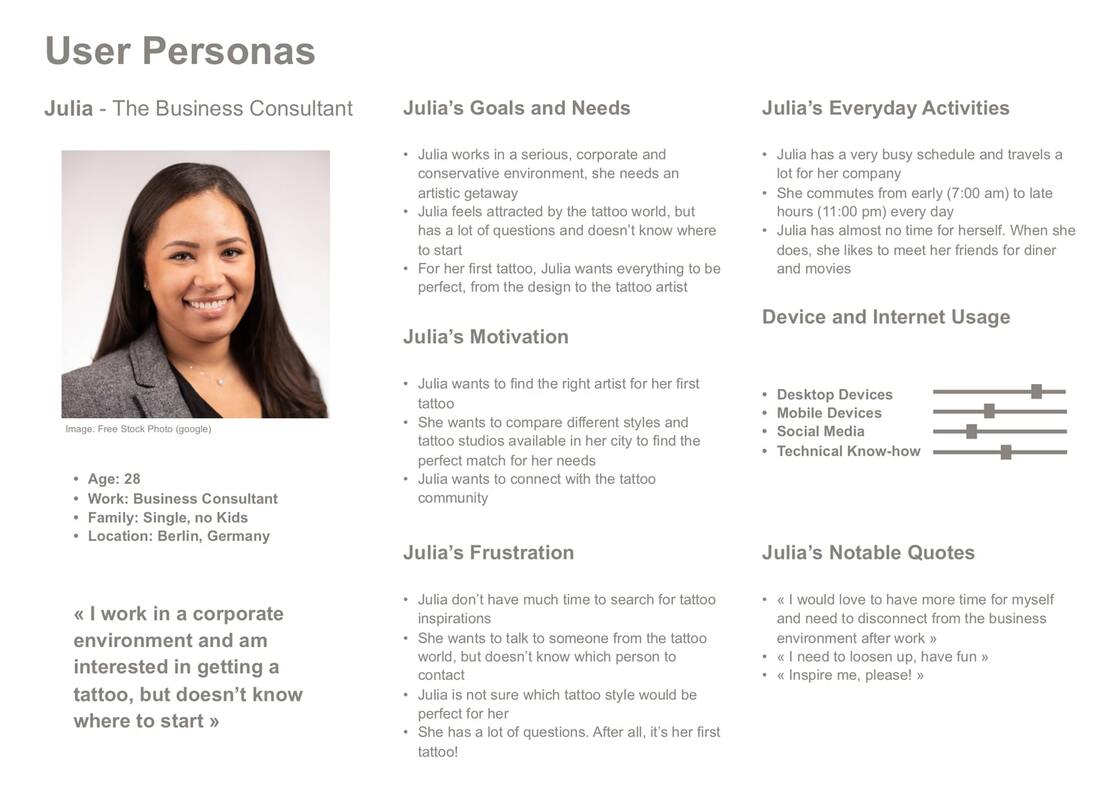
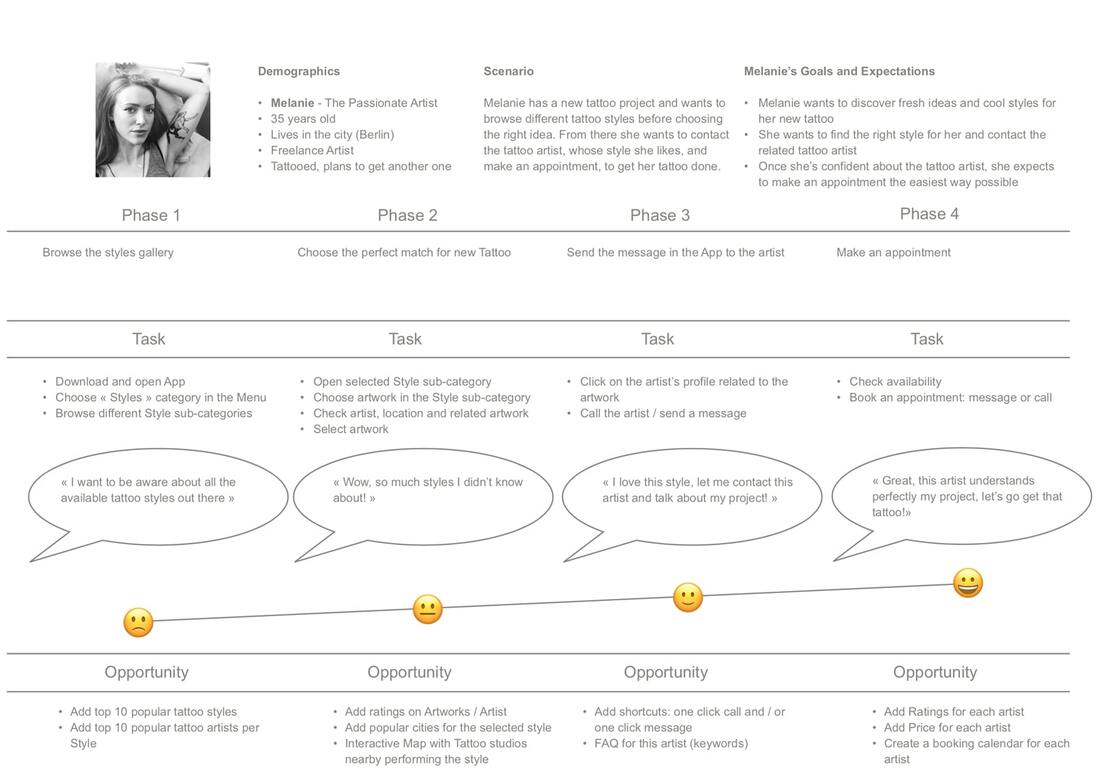
The project: Creating a responsive web app to explore inspiration for tattoo designs and find the correct artist to execute the design. My role within the team: UX / UI Designer Duration: 5 months The story of the project: Art Tattoo is a responsive web app (mobile-first approach) designed to inspire tattoo enthusiasts while answering their questions and showing them the latest tattoo trends from around the world. The purpose of this App is to discover new artists and studios, while connecting and learning more about the tattoo community. The problem to solve: User need an organized way to access a wide range of artists, styles and informative material about tattoos because they want to find the inspiration they're looking for. We will know this to be true when we see frequent downloads, returning users and positive ratings of the app. Strategy to find a solution: - Research - 1. Competitive Analysis 2. Business Requirements 3. User Stories 4. User surveys and user interviews 5. Affinity Maps - Define - 6. User Personas 7. User journeys 8. Task Analysis 9. User Flow - Prototype - 10. Site Map 11. Low-Fidelity / Paper Prototype 12. Mid-Fidelity Prototype 13. High-Fidelity / Clickable Prototype - Test - 14. Usability Test 15. Preference Test How the solution solved the problem: A survey and a testing session with several users confirmed our assumptions: people could easily find their way through the App, achieve their goal and complete tasks without friction, regardless of the surroundings. The impact of the project for the business and the users: By focusing on non-tattooed users, we discovered a niche to explore and a lot of features to add. The users were really interested in asking questions and reading responses from other questions they might have. The challenges I faced: The lack of time to perform a better research around the sitemap and the personas. What I learned: An in-depth research makes a solid foundation for the project. Tools used: - Pen & Paper - Balsamiq - Adobe XD - Facetime - UsabilityHub.com (preference test) - Pages - Quicktime - Optimalworkshop.com (card sorting) - Google Forms (user survey) - MindNode (Site Map) - WebAIM (contrast checker) Credits: A big thank you to Shereen Lopez, Rachel Zhang and Morrison Key for the collaboration. Prototype Link: https://xd.adobe.com/view/bd16d7aa-db5c-4c33-85a7-0e719a32912f-e845/screen/f8e71b48-1907-4acc-8002-4cb3ec56f2e1 |